ZSImageView: A UIImageView Replacement for Loading Remote Images
Sun, Aug. 21, 2011When working on the iPad version of the Pacific Union College app I had a need for a UIImageView that could load a remote image while showing a default image during the loading time. Since I am doing everything I can to get away from the horrible Three20 Library, I figured that I would write my own UIImageView replacement.
ZSImageView allows remote image loading, using a default image and also rounding the edges of the view. It is pretty easy to add a ZSImageView to your project.
Download ZSImageView on github
Create a ZSImageView and set the remote and default image:
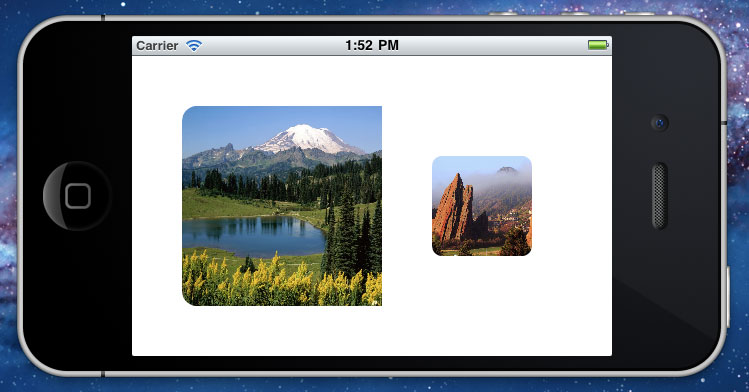
ZSImageView *imageView = [[[ZSImageView alloc] initWithFrame:CGRectMake(0, 0, 200.0f, 200.0f)] autorelease]; imageView.imageUrl = @"http://www.desktopwallpaperhd.com/wallpapers/3/4501.jpg"; imageView.defaultImage = [UIImage imageNamed:@"no-image.png"]; imageView.contentMode = UIViewContentModeScaleAspectFill; [self.view addSubview:imageView];
If you want to round two of the edges and give the view a cornerRadius of 10 it is pretty easy:
ZSImageView *imageView = [[[ZSImageView alloc] initWithFrame:CGRectMake(0, 0, 200.0f, 200.0f)] autorelease]; imageView.imageUrl = @"http://www.desktopwallpaperhd.com/wallpapers/3/4501.jpg"; imageView.defaultImage = [UIImage imageNamed:@"no-image.png"]; imageView.contentMode = UIViewContentModeScaleAspectFill; imageView.corners = ZSRoundCornerTopLeft | ZSRoundCornerBottomLeft; imageView.cornerRadius = 10; [self.view addSubview:imageView];
ZSImageView requires the QuartzCore.framework. Once you have that added you need to copy ZSImageView.h and ZSImageView.m as well as JMImageCache.h and JMImageCache.m to your project. Then #import the ZSImageView.h header file where you need it and start using it.



Add Comment