Squiz Matrix and the Power of list_current_asset_id
Thu, Jul. 28, 2011The list_current_asset_id feature of Squiz Matrix has always been somewhat complex and confusing to understand and setup correctly. It is extremely powerful and helps eliminate common problems such as attaching a thumbnail to an asset or printing out child asset info in an asset listing. Here I want to provide an easy to follow tutorial on how exactly to use this feature and why you would want to use it.
For some reason list_current_asset_id is still an undocumented feature on the Squiz Matrix Manuals website.
Why Use?
The main reason that I love using list_current_asset_id is because I like to be able to store images in relation to the asset that they will be used in. So, if I have a Standard Page Asset that includes images in the markup I don't always want to store those images in the Media Folder or elsewhere because I feel there is a disconnect between the content that is associated with that page (others might feel different about this, that is fine). Using an Asset Listing Page you can list the contents and attributes of your Standard Page assets, but how are you going to show the image that is a child of the Standard Page? That is where list_current_asset_id comes into play.
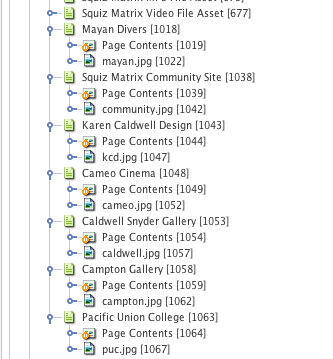
As you can see, I have structured each one of my pages with images as children assets. Currently my Image Assets are TYPE_1 links. If you structure is going to show in a navigation you might want to switch them to TYPE_2.
1. Parent Asset Listing
Continuing from the example above, create a new Asset Listing Page, this will be our "Parent" asset listing. Setup your asset listing like the following:
- Asset Types to List: Standard Page
- Asset Statuses to List: Live
- Root Nodes: Leave blank if assets are children of asset listing
- Direct Links Only: Yes (makes things faster when listing)
2. Child Asset Listing
This is where the magic happens, the child asset listing. Create a second Asset Listing Page. This can be created outside of your site or where ever you like since it will not be viewed directly. Create this new Asset Listing Page then configure it will the following:
- Asset Types to List: Image
- Asset Statuses to List: Live
- Root Nodes: Your site asset
- Direct Links Only: Yes (makes things faster when listing)
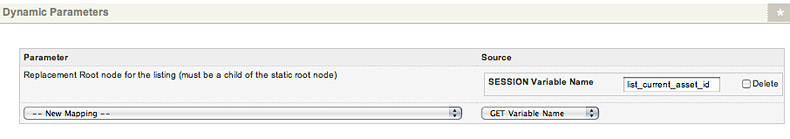
- Dynamic Parameters: Replacement Root node for the listing: list_current_asset_id
In the default format asset of this child asset listing you can place the code to print out your image:
<img src="%asset_url%" height="%asset_attribute_height%" width="%asset_attribute_width%" alt="Your image" />
3. Hooking the two together
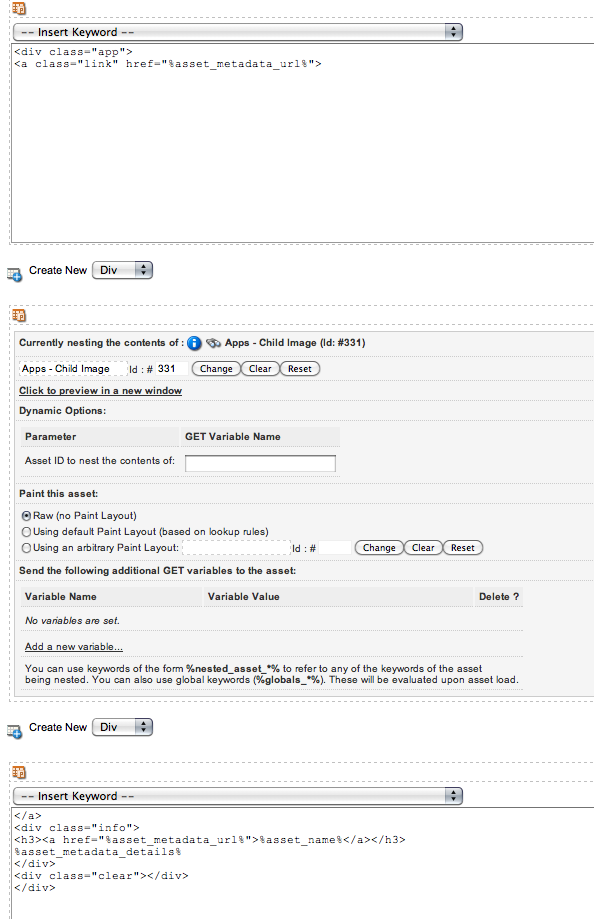
Next you need to edit the default format asset of your parent listing. Create a new Nested Content div. Once that has been created, nest your Child Asset Listing. Preview the parent asset listing and you should now see all of your child images listed along with any other additional keywords you might want to add, just make sure to create another RAW HTML div to add these keywords in.
Conclusion
Using list_current_asset_id is extremely powerful but you have to know how to use is properly and get the setup right. There are many more powerful things you can do with this, we have just scratched the surface of what it can do. If you want to see the working example take a look at the apps and projects pages, both of which are using list_current_asset_id.
Just remember, it takes two asset listings. Good luck!






Comments