Squiz Matrix Commenting on File Assets
Thu, Jan. 15, 2009The other day I was thinking again about commenting on Image Assets. I know I had tried to get it working in the past (with javascript and allowing TYPE_1 and 2 comments to be linked to files) but it didn't work so well. So, I wanted to concept a solution to this problem. Then I remembered the little used (well, heavily used by Matrix itself, but not always by users setting it) NOTICE link. It is not like a TYPE_1 or TYPE_2 link that actually links an asset as a child of another asset, rather it is just a link between the two assets telling them that they are related in some way, but don't have a parent child relationship. So, by making a small addition to the Matrix code, I allowed NOTICE links between File Assets and Comments. And, to my excitement, it worked just how I had hoped! Comments on images and other files was finally possible!
Here are some steps to get Image Asset (or any file type) commenting working:
Create Location Folder
Even though we are going to create a NOTICE link between the comment and the image, we still need to create a TYPE_1 or TYPE_2 link so that they are created in a "holding" folder. This can be a folder that you have removed the webpath for.
Asset Builder
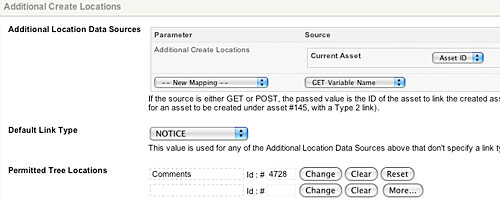
We need to set up an asset builder that creates comments. On the Create Locations screen, we need to set our static create location to our folder that we created in step 1. We also need to set up an Additional Create Locations with the following:
- Additional Location Data Sources: Parameter - Additional Create Locations, Source - Current Asset
- Default Link Type: NOTICE
- Permitted Tree Locations: The locations where these assets can be created
- Permitted Asset Types: Image and Comment
Asset Listing - Comments
We need to set up our asset listing to look for Comment assets, as well as configure the following settings:
- Asset Type to List: Comment
- Root Node: Set to current site
- Direct Links: Set to Yes
- Link Types: Set to NOTICE
- Dynamic Parameters: Set replacement node for listings, as well as a SESSION variable of list_current_asset_id. This does depend on how you have your image listing set up, but in this case we are listing our images with an asset listing, one image per page. So, we have to nest this asset listing within our paint layout which is painting our images on the asset listing type format.
Asset Listing - Images
This is our listing that shows our images as a gallery and has a nested asset builder. NOTE: After we have configured the asset listing using the configure steps below we need to customize our type format for Image and add the %asset_contents% keyword, this is VERY IMPORTANT. Configure with the following:
- Asset Type to List: Image
- Root Node: Where your images are
- Assets Per Page: 1
Paint Layout
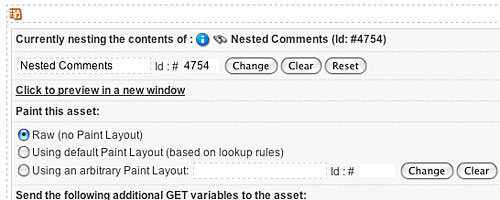
Next we build a paint layout with Image type configured. In the type format for Image we do the following:
- Add %image_tag% to a Raw HTML div
- Add a nested content area and nest our Asset Listing which lists our comments
- Add a nested content area and nest our asset builder
Final Step
Apply our paint layout to the Asset Listing - Images and preview! You should now see your image along with a comment asset builder. Try adding a comment and it will be created and listed using our nested comment listing. Obviously there are many additional things that we could have done here to make the pages look better...
I hope that this helps everyone as it was a long awaited feature! Not sure why I didn't think about using NOTICE links a long time ago. :) The feature was added to Matrix and will be released in the next version which will be 3.20.1.





Add Comment